모범답안
- 대기열, 캐싱, DNS, 라우팅, ARP, 초기연결을 거쳐 컨텐츠를 다운받게 되고 이 후 브라우저렌더링 과정을 거쳐 네이버 화면이 나타나게 됩니다. 또한, 이러한 과정이 캡슐화, 비캡슐화 과정을 거쳐서 이뤄지게 됩니다.
1. 웹 브라우저에 URL 입력
URL의 구조

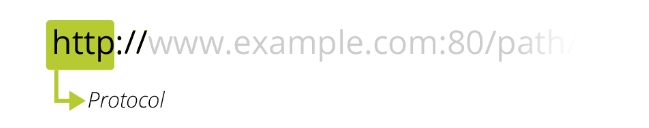
1. Protocol(Scheme)

- http(Hyper Text Transfer Protocol) 는 프로토콜(규약)이다.
- URL의 첫 파트이자 웹에서 서버와 클라이언트간에 어떤 방법으로 자원을 접근할지 알려준다.
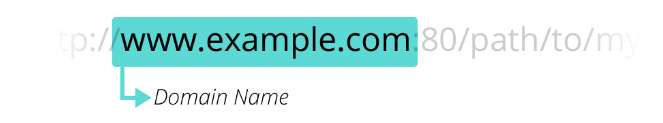
2. Domain Name

- 도메인 네임은 URL에서 웹 서버의 위치를 지정한다.
- 직접 IP 주소를 사용하는 것도 가능하다.
3. Port

- 웹 서버에서 자원을 접근하기 위해 사용하는 관문
- 표준 HTTP 포트는 80번, HTTPS는 443이다. 표준 포트를 사용한다면 보통 생략한다.
4. Path

- 웹 서버에서 자원에 대한 경로
- 초기의 웹에서는 웹 서버상에서 물리적 파일 위치를 나타냈지만, 지금은 추상화하여 보여준다.
- 루트 자원을 나타내려면“/”를 사용
5. Query Parameters

- & 기호로 구분된 키/값으로 짝을 이룬 리스트
- 키와 값은 =문자로 구분한다.
6. Fragment identifier(Anchor)

- 세부 항목에 대한 책갈피 역할
- ex.특정 스크롤 위치로 이동
- 요청이 서버에 보내지지 않는다.
2. 대기열, 캐싱
- 대기열 : 브라우저는 주소창 입력에 대한 요청을 대기열에 넣는다.
- 캐싱 : 캐싱은 요청된 값의 결과를 저장하고 그 값을 다시 요청하면 다시 제공하는 기술 공유 프록시 캐시와 브라우저 캐시로 나눠진다.
- 브라우저 캐시 : 브라우저 캐시는 쿠키, 로컬스토리지 등을 포함한 캐시이다. 브라우저 자체에 사용자가 HTTP를 통해 다운로드하는 모든 문서를 보유하는 것.
- 공유 프록시 캐시 : 공유 프록시 캐시는 요청한 서버에서 프록시 서버가 캐싱하는 것. ex) Node.js 서버를 구축할때 앞단의 프록시 서버로 nginx 서버를 둬서 이 서버를 캐싱 서버로 사용할 수 있다.

3. DNS 조회
DNS
- 브라우저가 요청의 IP주소를 확인하는 단계이다.
- DNS는 도메인 이름과 IP 주소를 매핑해주는 서버이다.
- 캐시를 확인한 후 캐시미스가 일어나면 DNS 서버로 요청한다.
- www.naver.com ⇒ [Root DNS] →[.com DNS]→[.naver DNS] →[.www DNS]

- DNS의 장점
- 이를 통해 IP 주소가 바뀌어도 사용자들에게 똑같은 도메인 주소로 서비스할 수 있다.
- 루프백IP
- 127.0.0.1 루프백 IP이며 본인의 PC를 뜻한다.
4. 라우팅
라우팅
- 라우팅은 IP주소를 찾아가는 과정이다.
- DNS에서 받은 IP주소를 기반으로 해당 목적지까지 라우팅 테이블, 서브네트워크 등을 거쳐 IP주소를 찾아간다.
- IP 주소를 통해 통신하는 과정을 홉바이홉(hop by hop) 통신이라고도 한다.
라우팅 테이블
- 라우팅 테이블은 송신지에서 수진지까지 도달하기 위해 사용되며 라우터에 들어가 있는 목적지 정보들과 그 목적지로 가기 위한 방법이 들어 있는 리스트를 뜻한다.
- 라우팅 테이블에는 게이트웨이와 모든 목적지에 대해 해당 목적지에 도달하기 위해 거쳐야 할 다음 라우터의 정보를 가지고 있다.
게이트웨이
- 게이트웨이는 서로 다른 통신망, 프로토콜을 사용하는 네트워크 간의 통신을 가능하게 하는 관문 역할을 하는 컴퓨터나 소프트웨어를 두루 일컫는 용어.
5. ARP
ARP
- ARP(Address Resolution Protocol)란 IP 주소로 부터 MAC주소를 구하는 IP와 MAC 주소의 다리 역할을 하는 프로토콜
- 찾은 IP를 바탕으로 ARP를 통해 물리적인 서버 주소를 찾게 된다.

- IP주소에서 ARP를 통해 MAC주소를 찾아 MAC주소를 기반으로 통신

💡 여기까지 진행하면 네이버 실제 서버에 도달한다.
6. 초기 연결
- 브라우저가 TCP 3Way-Handshake 및 SSL 연결을 통해 연결을 설정한다.
- 이후 요청을 보낸 후 요청한 서버로부터 응답을 받는다.
7. 콘텐츠 다운로드
- 브라우저는 서버로부터의 응답을 수신한다.
8. 브라우저 렌더링
Reference
- 면접을 위한 cs전공지식 노트
'면접,CS > 네트워크' 카테고리의 다른 글
| [네트워크] HTTP (HTTP1.0 HTTP1.1 HTTP2 HTTP3) (0) | 2023.01.27 |
|---|---|
| [네트워크] IP 주소,MAC주소, ARP, IPv4&IPv6 (0) | 2023.01.12 |
| [네트워크]3-way handshake / 4-way handshake (0) | 2023.01.10 |
| [네트워크] TCP/IP 4계층, OSI 7계층 (0) | 2023.01.10 |
| [네트워크] 네트워크 기초 (0) | 2023.01.09 |



