오늘도 면접 준비와 알고리즘 문제풀이를 진행했다.
한번 내용을 정리하는 게 확실히 도움이 되고 있다!
기존에 공부했던 내용이라서 빠르게 이해하고 내용이 정리되는 느낌을 받고 있다.
계속 반복해서 확실하게 말할 수 있을 때까지 공부하자!
Javascript는 어떤 언어일까?
- javascript
- 싱글 스레드 논 블록킹 언어이다.
- 싱글스레드 : 스레드가 하나밖에 존재하지 않아 한번에 하나의 작업만 할 수 있다.
- 스레드 : 어떤 프로그램 내에서, 특히 프로세스 내에서 실행되는 흐름의 단위
- 비동기 처리 : 특정 로직의 실행이 끝날때까지 기다리지 않고 나머지 코드를 먼저 실행하는 것이다.
- 싱글 스레드 논 블록킹 언어이다.
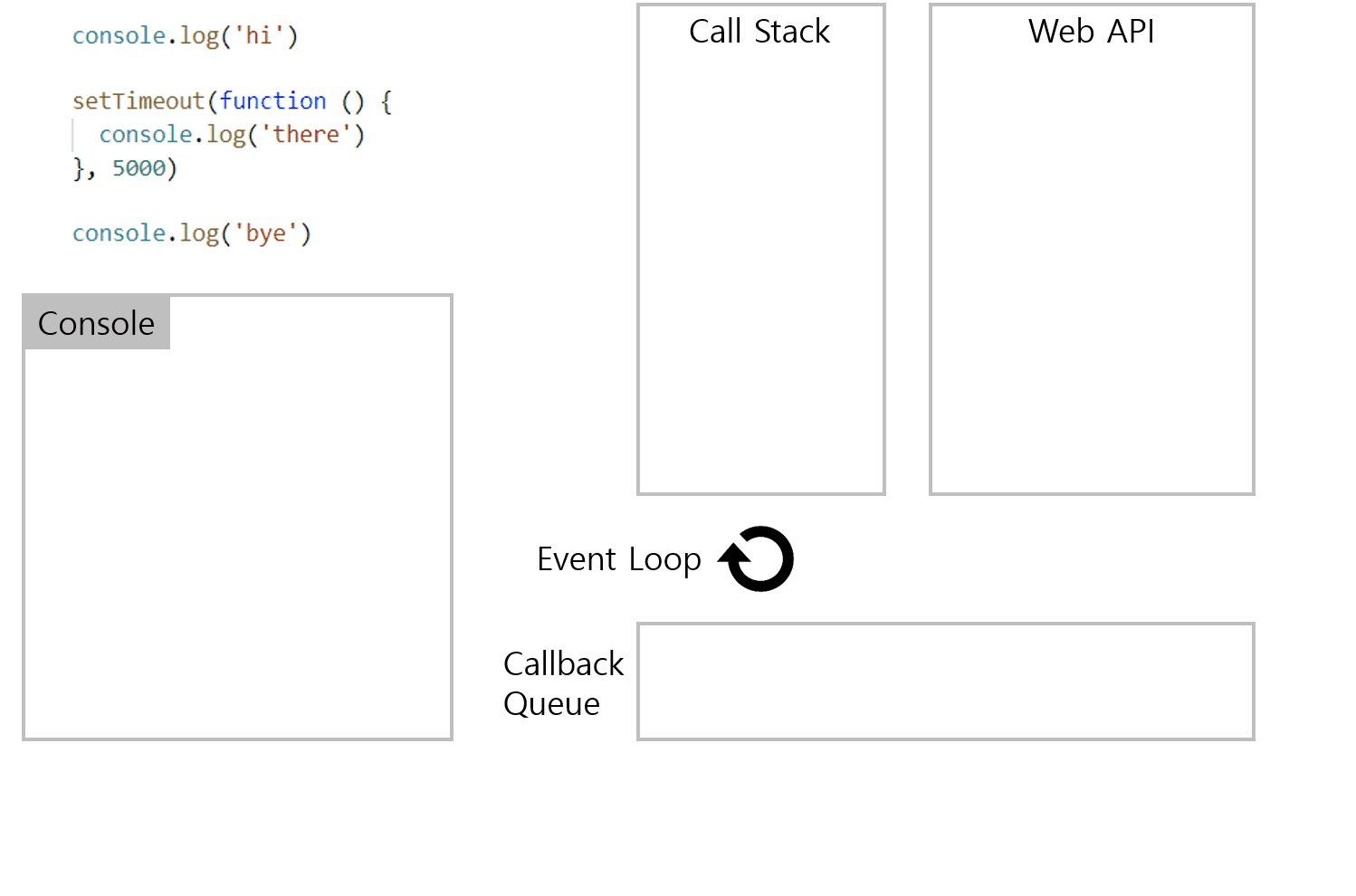
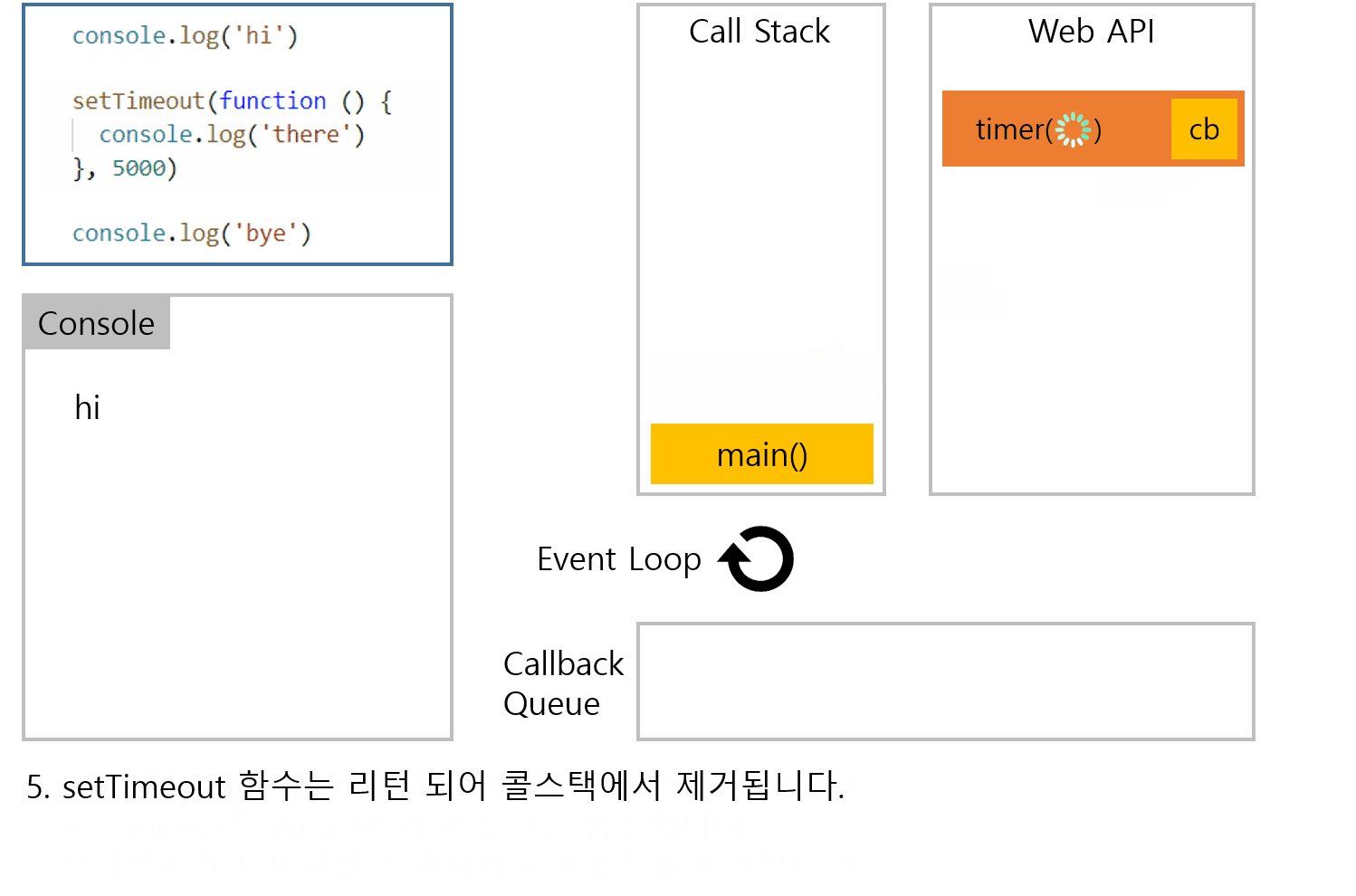
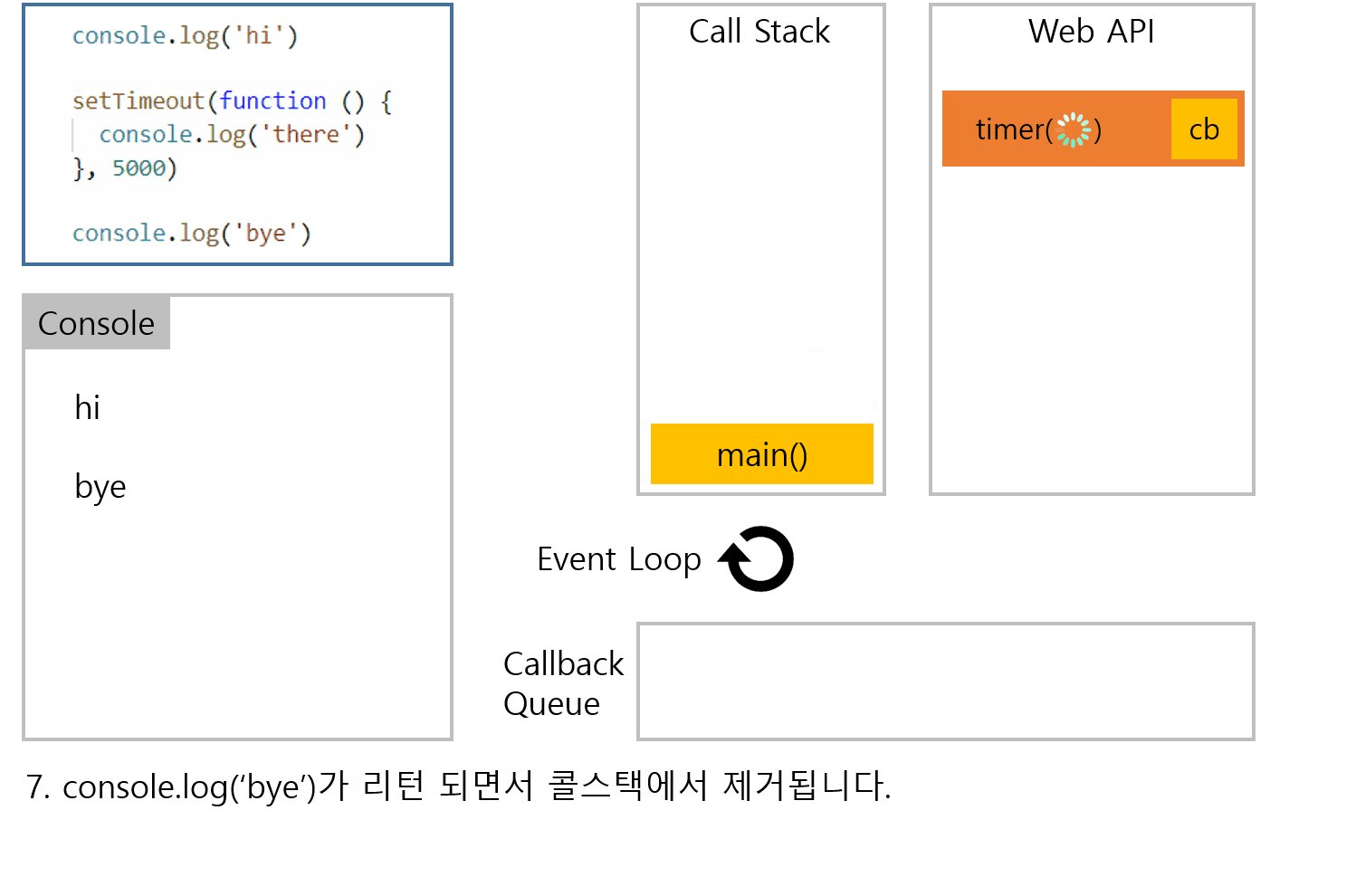
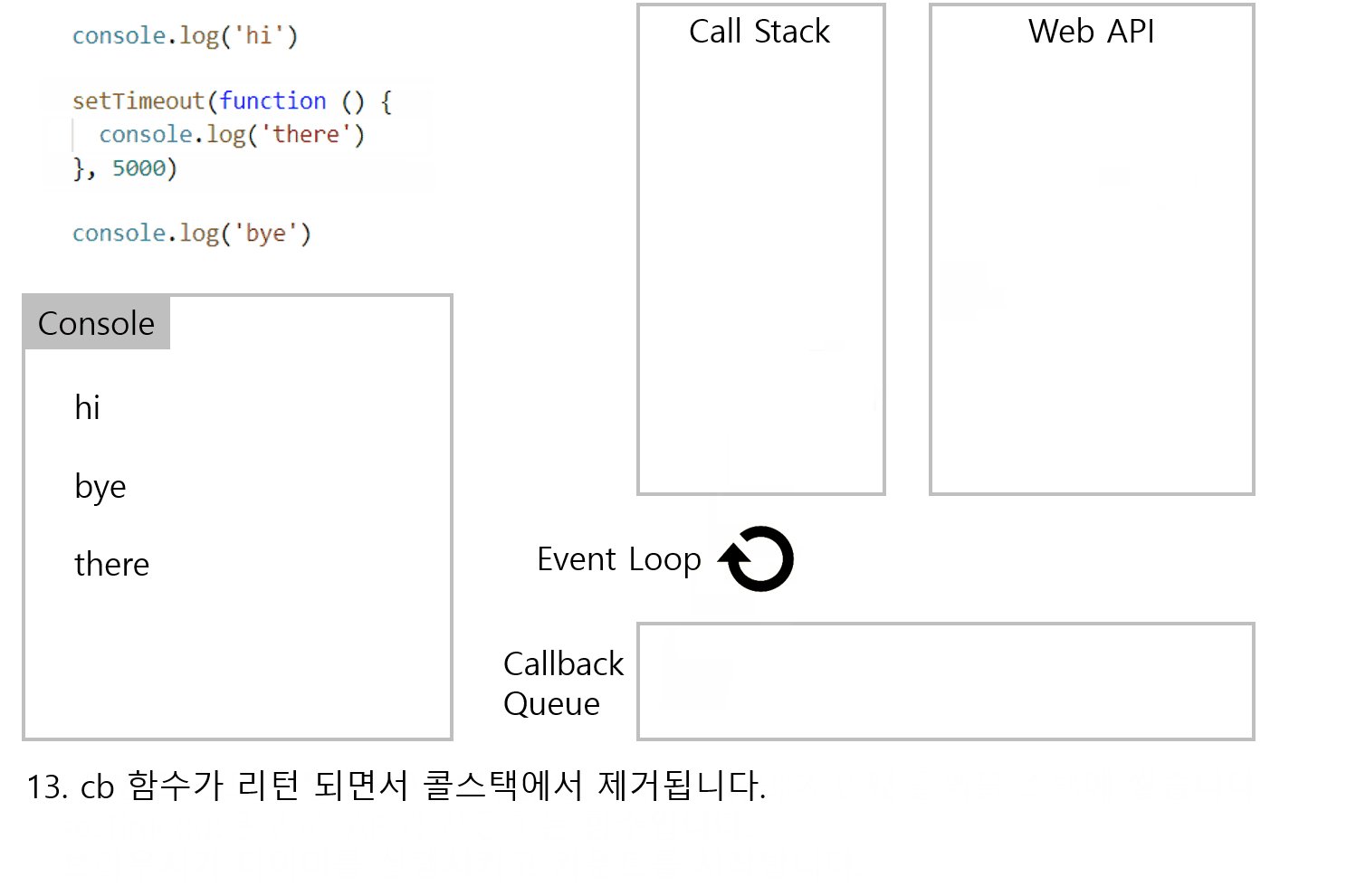
자바스크립트 동적원리 (Event Loop)
- Event Loop• gif 출처: https://beomy.github.io/tech/javascript/javascript-runtime/
- 일반적인 작업은 콜스택에서 이뤄진다.
- 시간이 소요되는 작업들(setTimeout, 이벤트, http요청)은 web API에서 대기하다가 콜백 큐로 보내진다.
- 콜스택이 비워져 있을때만 콜백 큐에저장되어 있던 작업들을 Call Stack으로 보낸다.

- 마이크로 태스크 큐태스크 큐보다 우선순위가 높다!
- process.nextTick, Promise, Object.observe, MutationObserver
- 우선순위 큐로 “제일 오래된 태스크”를 우선으로 꺼낸다.
- 태스크큐마이크로 태스크 큐보다 우선순위가 낮다!
- setTimeout, setInterval, requestAnimationFrame 등
- 우선순위 큐로 “제일 오래된 태스크”를 우선으로 꺼낸다.
이벤트 전파
- 이벤트 버블링
- 이벤트가 하위 요소에서 상위 요소 방향으로 전파되는 현상
- 이벤트 캡처링
- 이벤트가 상위 요소에서 하위 요소 방향으로 전파되는 현상
- 이벤트 위임
- 공통 조상에서 event.target을 이용해 이벤트를 핸들링 할 수 있다.
- 이벤트 위임은 비슷한 방식으로 여러 요소를 다뤄야 할 때 사용됩니다.
실행 컨텍스트
- 실행컨텍스트
- 실행할 코드에 제공할 환경 정보들을 모아놓은 객체
- 호이스팅 발생
- 외부 환경 정보를 구성
- this 값을 설정
CSS에서 margin과 padding이란?
- margin
- 요소의 바깥쪽 여백을 의미합니다.
- padding
- 요소의 안쪽 여백을 의미합니다.
CSS에서 position이란?
- positon
- static : 요소를 일반적인 문서 흐름에 따라 배치합니다.
- relative : static + 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다.
- absolute : 요소를 일반적인 문서 흐름에서 제거하고, 가장 가까운 위치 지정 부모 요소에 대해 상대적으로 배치합니다.
- fixed : 요소를 일반적인 문서 흐름에서 제거하고, 뷰포트의 초기 컨테이닝 블록을 기준으로 배치합니다.
- sticky : static + fixed 특징을 동시에 가집니다.
- position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다.
REST API?
- REST 웹 어플리케이션에서 상호작용하는데 사용되는 웹 아키텍쳐 모델입니다.
- 자원을 이름으로 구분하여 해당 자원의 상태를 주고받는 모든 것입니다. HTTP URI를 통해 자원을 명시하고 HTTP 메서드(POST,GET,PUT,DELETE)를 통해 해당 자원에 대한 CRUD를 적용하는 것을 말합니다.
- 즉, 자원 기반의 구조 설계의 중심에 자원이 있고, HTTP 메서드를 통해 이를 처리한다.
- API?
- 응용프로그램에서 사용할 수 있도록 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스입니다.
- 프로그램끼리 통신할 수 있도록 하는 중재자이다.
Restful API?
- Restful API
- GET : 요청받은 URI의 정보를 검색하여 응답한다.
- POST : 요청된 자원을 생성한다.
- DELETE : 요청된 자원을 삭제할 것을 요청한다.
- PUT : 요청된 자원 전체를 수정한다.
- PATCH : 요청된 자원 일부를 수정한다.
브라우저 저장소
- LocalStorage
- 로컬스토리지는 저장한 데이터를 지우지 않는 이상 영구적 보관이 가능합니다.(도메인마다 로컬 스토리지가 생성)
- 최대 크기 : 5MB
- 사용 예시 : 자동 로그인
- SessionStorage
- 세션 종료 시 클라이언트에 대한 정보가 삭제됩니다.
- 최대 크기 : 5MB
- 사용 예시 : 장바구니, 입력 폼 정보
- cookie
- 웹 사이트에서 쿠키를 설정하면, 모든 웹 요청에는 쿠키 정보가 포함된다. → 서버 부담 증가
- 최대 크기 : 4MB
- 사용 예시 : 팝업 창, JWT 토큰
Typescript에 대해서 설명해라
- Typescript
- 장점
- 코드에 목적을 명시하고, 목적에 맞지 않는 타입의 변수나 함수들에서 에러를 발생시켜 버그를 사전에 제거할 수 있습니다.
- 프로젝트가 크고, 복잡할수록 장점이 커진다.
- 장점
- 타입을 명시하지 않는 자바스크립트와 달리, 타입스크립트를 통해 정적 타입을 명시해 사용할 수 있다.
[baekjoon] 12851 숨바꼭질2 (Javascript)
12851번: 숨바꼭질 2 (acmicpc.net) 12851번: 숨바꼭질 2 수빈이는 동생과 숨바꼭질을 하고 있다. 수빈이는 현재 점 N(0 ≤ N ≤ 100,000)에 있고, 동생은 점 K(0 ≤ K ≤ 100,000)에 있다. 수빈이는 걷거나 순간이
mocha-blog.tistory.com
'TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 2023.2.7 (0) | 2023.02.07 |
|---|---|
| [TIL] 2023.2.6 (0) | 2023.02.06 |
| [TIL] 2023.2.2 (0) | 2023.02.02 |
| [TIL] 2023.2.1 (0) | 2023.02.01 |
| [TIL] 2023.1.30 (0) | 2023.01.30 |